Создание главной страницы сайта ДС «Кристалл»
|
Повествует Алексей Беликов Разработка дизайна сайта Дворца спорта «Кристалл» началась с обсуждения различных концепций. Как известно, в большинстве случаев концепции дизайна сайтов сводятся к двум основным типам: имиджевый и информационный. Проанализировав первую партию информации, переданную нам в ДС «Кристалл», мы поняли, что внутренние страницы должны быть обязательно информативными (хотя бы потому, что четыре раздела из пяти — администрируемые), по дизайну главной страницы руководство комплекса точных указаний не дало, предоставив свободу творческой реализации. Поставить фотографию комплекса на главную страницу — очень простое и стандартное решение. Посовещавшись, мы решили, что создать красивую и гармоничную композицию панорамы комплекса можно только при помощи грамотной визуализации, и здесь очень кстати оказались навыки Лекса (это, кстати, его настоящее имя) Горлова в области архитектурного проектирования и трехмерной визуализации. Так как сам «Кристалл» в намеченный срок предоставить архикадовские макеты и чертежи, к сожалению, не смог, мы снаряжаем Алексея Ничипорук фотоаппаратом и отправляем в командировку в Губкин.
Вот какую фотосессию делает Алексей.
Также в самом ДС «Кристалл» предоставляются фотографии комплекса «с птичьего полета».
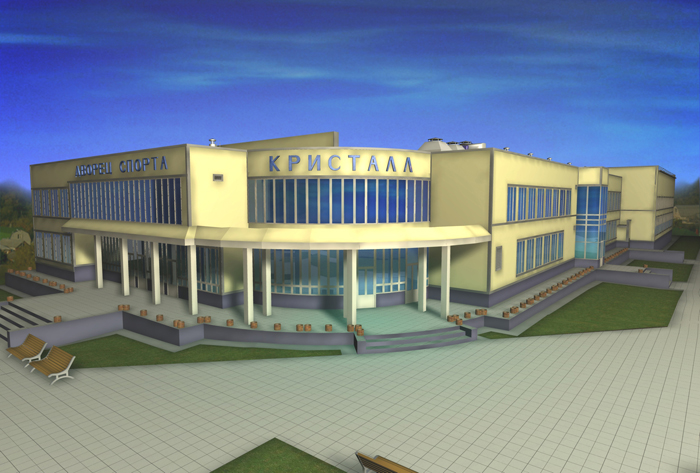
Архитектор и дизайнер Горлов смотрит на все это и говорит: «Попробую». Первоначально получается по качеству что-то вроде вот такого вымышленного вокзала, но это — несколько неусердная визуализация.
Дальше — лучше.
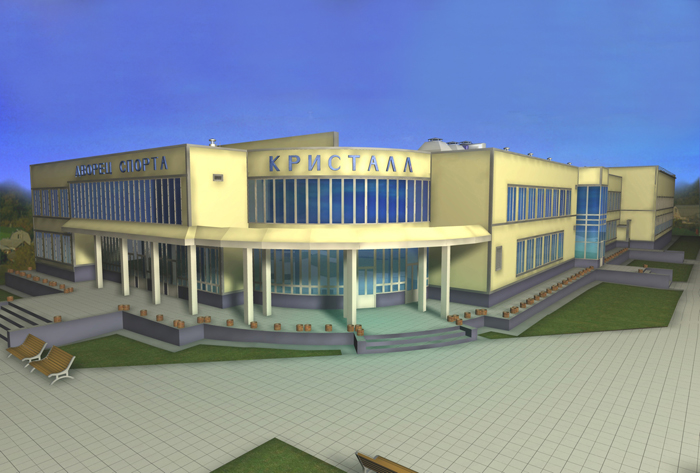
В итоге утверждаем этот. Но небо — триллерное. Меняем.
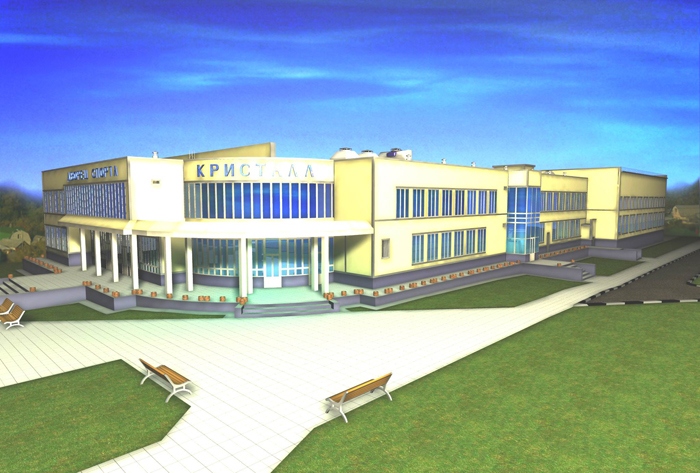
Тут Алексей Ничипорук предлагает вариант экстра-освещения. Еще чуть-чуть и накроет ядерная волна.
Нет. Используем предыдущее изображение.
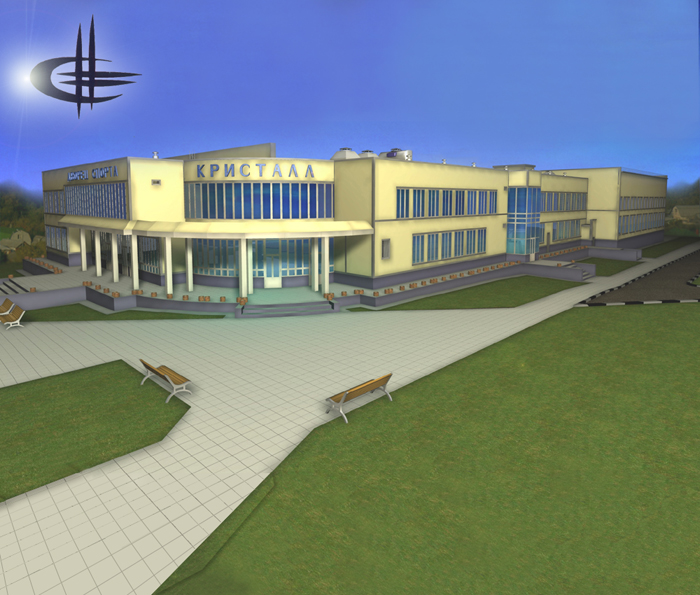
Теперь пробуем добавить логотип. Берем отсканированный буклет, вырезаем логотип и вставляем в изображение.
Парочка эффектов — и совсем другой вид. Встаем перед дилеммой: изображение элементарно не помещается в «минимальное» разрешение 1024 × 768 п., а значит, не может заполнить полностью экран, в то же время, размещать ниже «шапки», как в стандартных информационных сайтах, колонки информации — скучно и стилистически неприемлемо.
Делаем следующее. Так как времени в обрез, заказ сдавать надо, а хороший рэндер — это несколько часов, дорисовываем нижнюю часть в соответствии с общей композицией вручную в Фотошопе.
Неплохо. Только какие-то косяки внизу с тенью на траве, но это все — рабочие моменты.
Теперь собственно ключевая часть идеи — путеводитель. В реальности его нет. А если его нет, его нужно создать. Создаем путеводитель. Для начала определяемся, что на нем будет. Изучаем территорию комплекса на снимках Алексея и на карте Гугла из космоса.
Заряжаем Фотошоп и монтируем. Путеводитель отдельно (для внутренних страниц сайта).
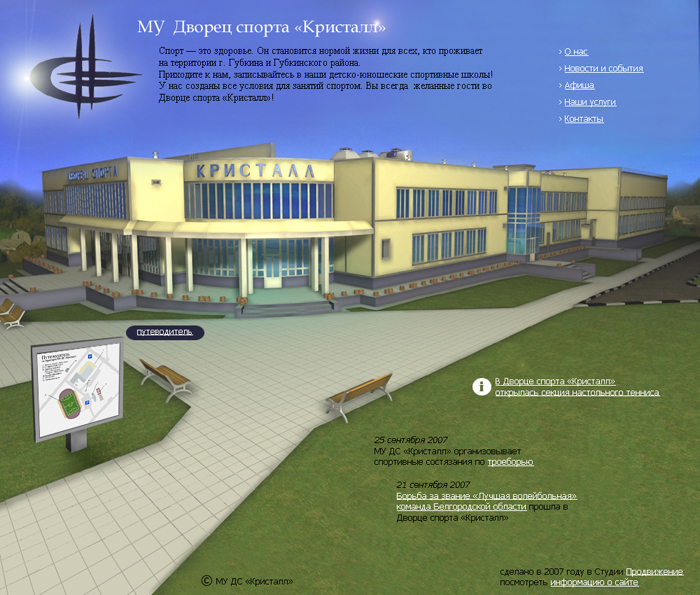
Теперь вставляем путеводитель в композицию. Добавляем название комплекса, вводный текст, меню, анонсы афиши и новостей; возле путеводителя добавляем ссылку.
Всё. Страницы готова. Когда страница пошла в верстку, мы столкнулись (и это логично) с вопросом «резиновости» главной страницы. Обсуждали различные способы решения данной задачи, в итоге Саша Раздобарин — верстальщик и программист проекта — написал замудренный скрипт, распознающий разрешение экрана посетителя сайта. Совершив это гениальное открытие, Саша показал всему миру, что нерезиновых сайтов не бывает и собственно этому самому миру подарил один такой очень даже резиновый сайт.
|