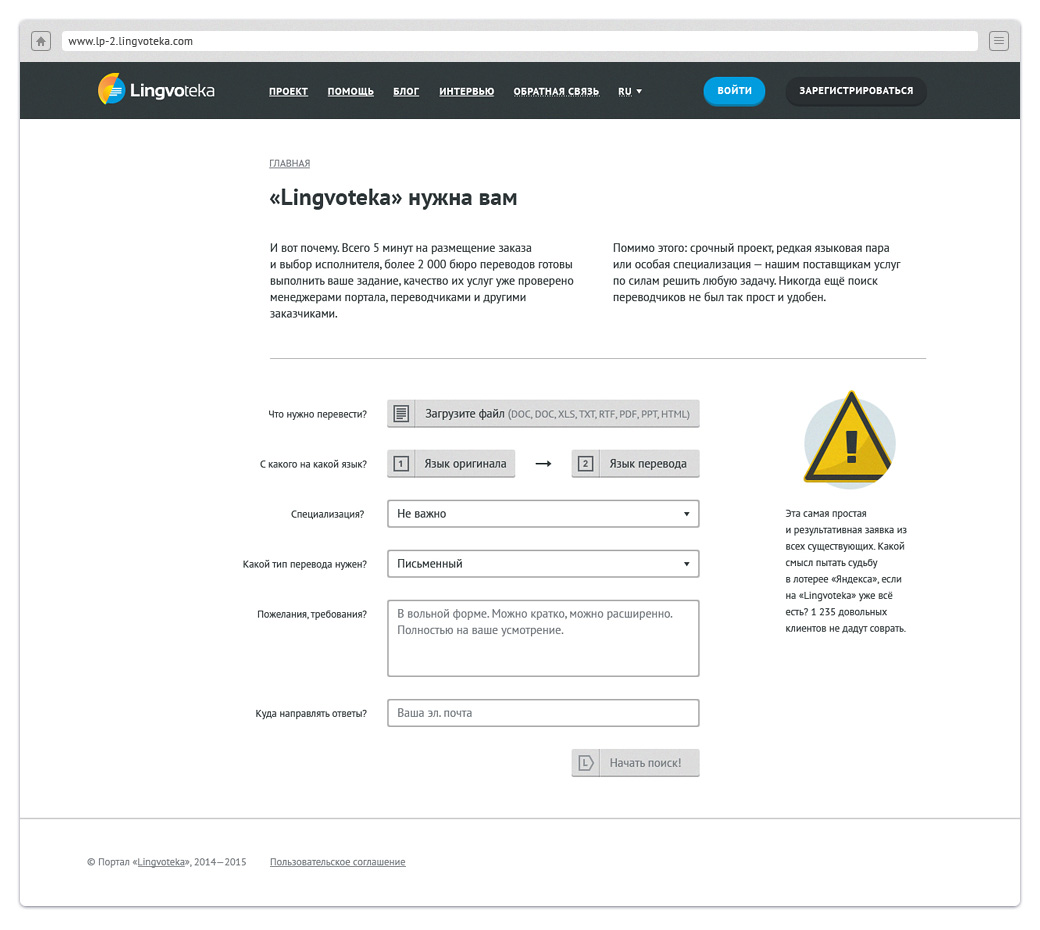
«Lingvoteka», landing page – 2 (шаблоны страниц)
Если первая landing page делает упор на имиджевость и знакомит с проектом,
то вторая концентрируется на решении конкретной задачи — поиске подходящего
бюро переводов. «Сухая утилитарная лаконичность» — так можно описать вторую
landing page «Lingvoteka».

Дизайн проекта «Lingvoteka», по слухам, делал сам Евгений Теслов — легендарный
деятель российской веб-индустрии и некогда успешный арт-директор студии
«Symbiosislab» из Ростова-на-Дону (архивный сайт студии, 2010 г.). Соответственно,
оформление первой landing page основывалось на лекалах, которые задал Евгений
в «Lingvoteka». В частности это видно по стилю кнопок: они более округлые. Когда
я приступил ко второй landing page, кнопки начали визуально эволюционировать:
появились тематические пиктограммы, наметилась угловатость и компактность.

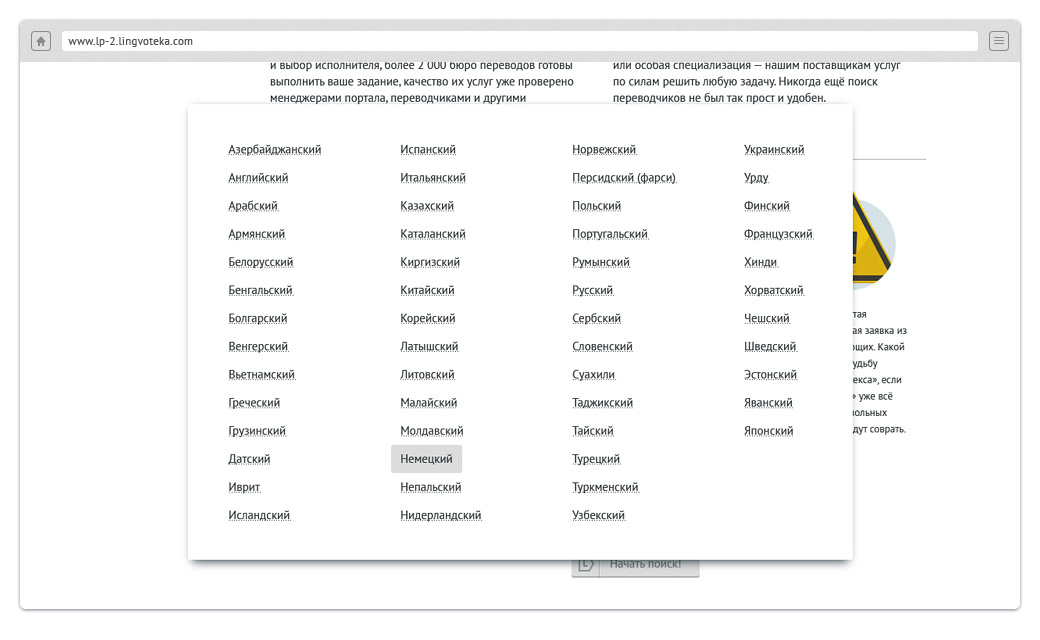
Языки выбираются при помощи оверлей-окна и выстроены в алфавитном порядке:

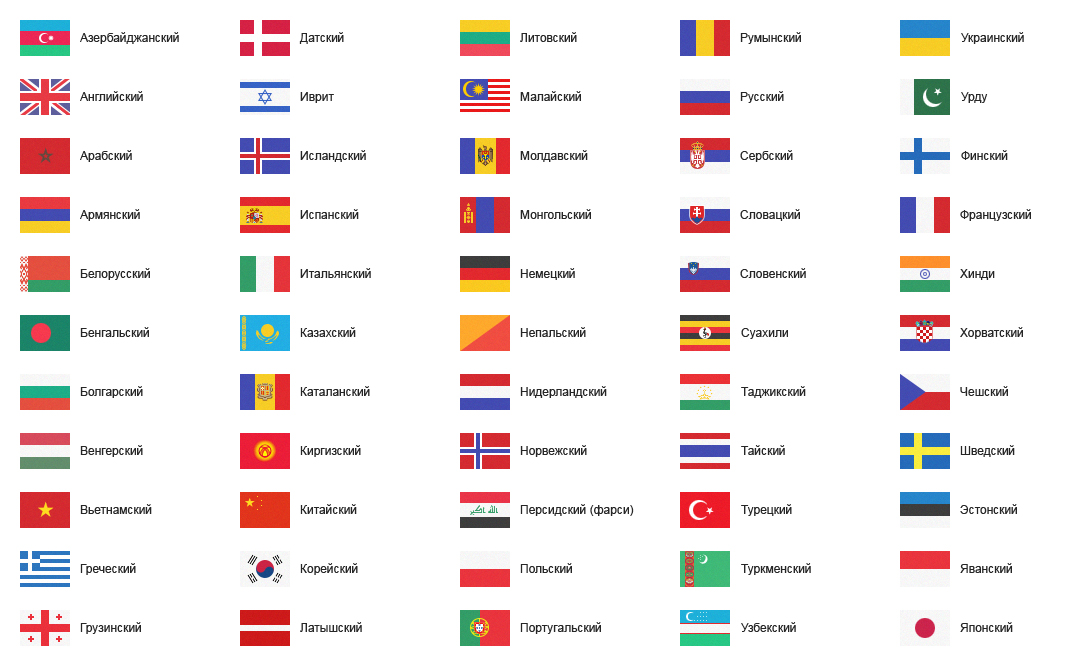
Когда языки выбраны, они подтверждаются флагами прямо на кнопках. Не сказать, что
это революционное решение, но среди лингвистических сайтов такая визуальность —
редкая птица. Был создан сет из 55-и флагов размером 50 × 36 px:

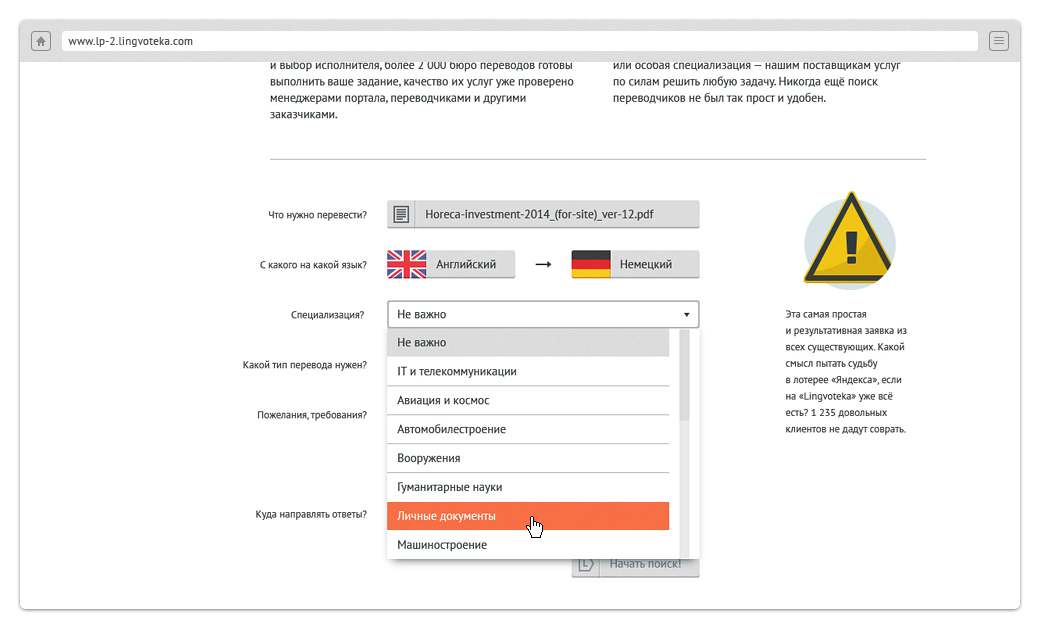
Интерфейс показывает, что уже выбран документ для перевода и языки. Пришло
время выбрать специализацию — стильный выпадающий список:

В отличие от большинства моих проектов, вторая landing page «Lingvoteka» не блещет
изрядной эффектностью. И данный релиз, вероятно, не стоило бы и публиковать. Только
есть одно «Но!»: посмотрите, какая информационная, интерфейсная и логическая
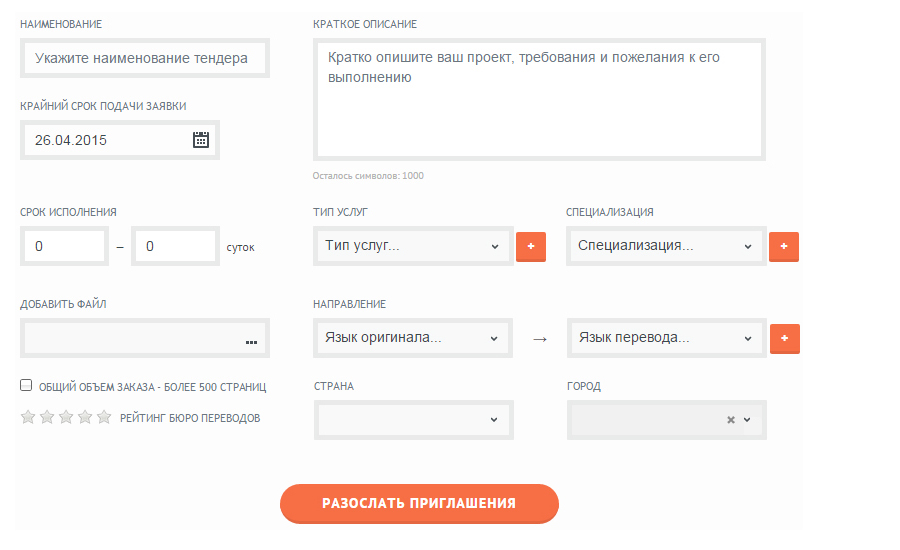
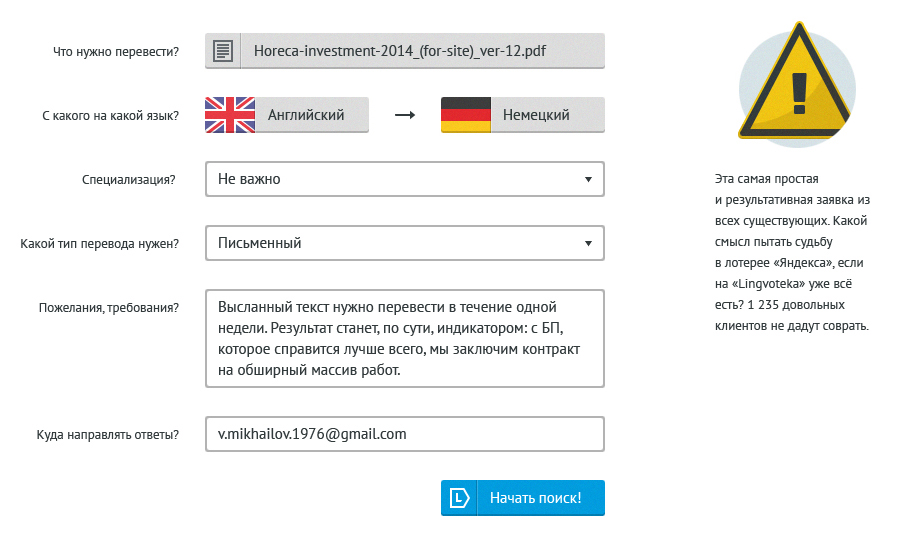
работа была проделана. Из вот такой формы заказа…

…Получилась вот такая:

Лишнее убрано, последовательность выстроена, подача причёсана. Интерфейс теперь
говорит с пользователем по-человечески и доходчиво объясняет, почему игра стоит свеч.
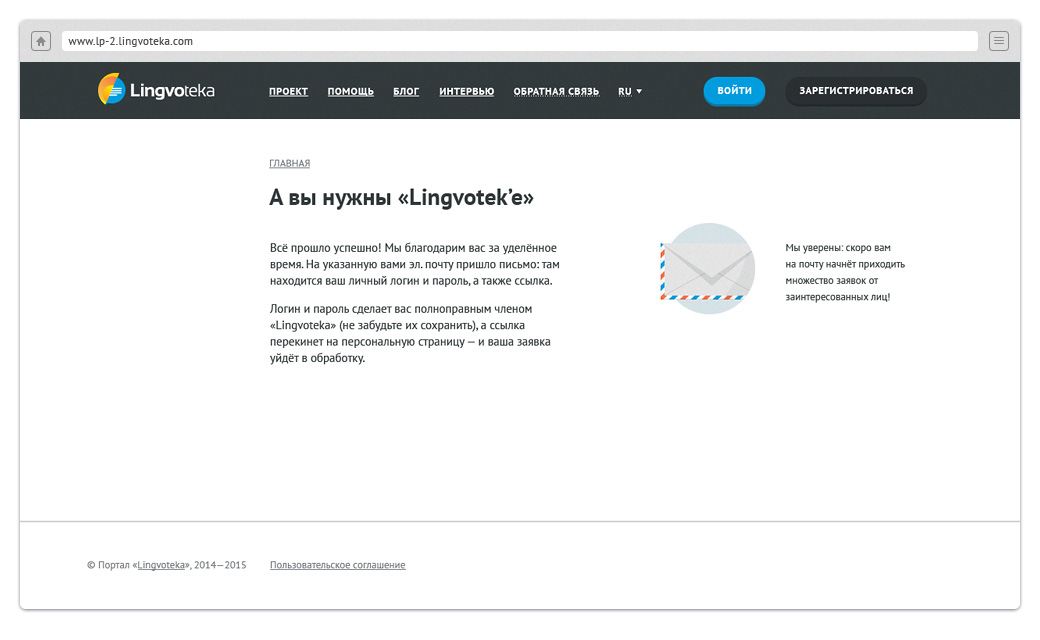
Итоговый экран c заботливым текстом:

Разработчики проекта