О «Дизайн-собаке» Артёма Горбунова
В августе 2010 года Дизайн-бюро Артёма Горбунова запустило интересный и полезный
проект под названием «Дизайн-собака». Суть проекта, который является коллективным
блогом, заключается в публикации новостей из мира дизайна. Сообщают новости как
сотрудники ДБ А. Г., так и обычные пользователи Рунета, присылая оные через
специальную форму.
Я являюсь поклонником дизайн-решений Артёма Горбунова и его команды уже
достаточно долго — с 2007 года, более трёх лет. Среди оперившихся «птенцов»,
выпорхнувших из гнезда Студии Артемия Лебедева, Горбунов, на мой взгляд, один из
немногих, кто имеет индивидуальное дизайнерское «лицо» и способность эффективно
управлять своим собственным дизайн-бюро. Более того, Артём Горбунов занял
свободную нишу — до него всерьёз, обстоятельно и узкоспециально информационным
дизайном и интерфейсами в России никто не занимался. (Несколько проектов было
создано в той самой Студии Лебедева, но, опять же, с участием Артёма как
арт-директора или дизайнера.)
Мне нравятся работы ДБ А. Г., нравится его команда и система удалённой работы, мне
импонирует воспитанность и некая публичная скромность Артёма, нравятся «Советы»,
но вот последнее нововведение, «Дизайн-собака», мне не нравится.
Горбунов никогда не видел меня в жизни, я не был на его лекциях, мы не знакомы, но
в сфере информдизайна он стал моим виртуальным учителем (как, вероятно, и для
многих других). Все эти годы я усердно впитывал знания, которые можно было
почерпнуть из работ бюро; и, кстати, модульную сетку (ещё не в совершенстве) я начал
осваивать под впечатлением от увиденного в его проектах.
Я несколько обескуражен реализацией «Дизайн-собаки» — несомненно, очень
полезного под-ресурса; и на мой взгляд, его можно сделать лучше и удобнее в плане
дизайна.
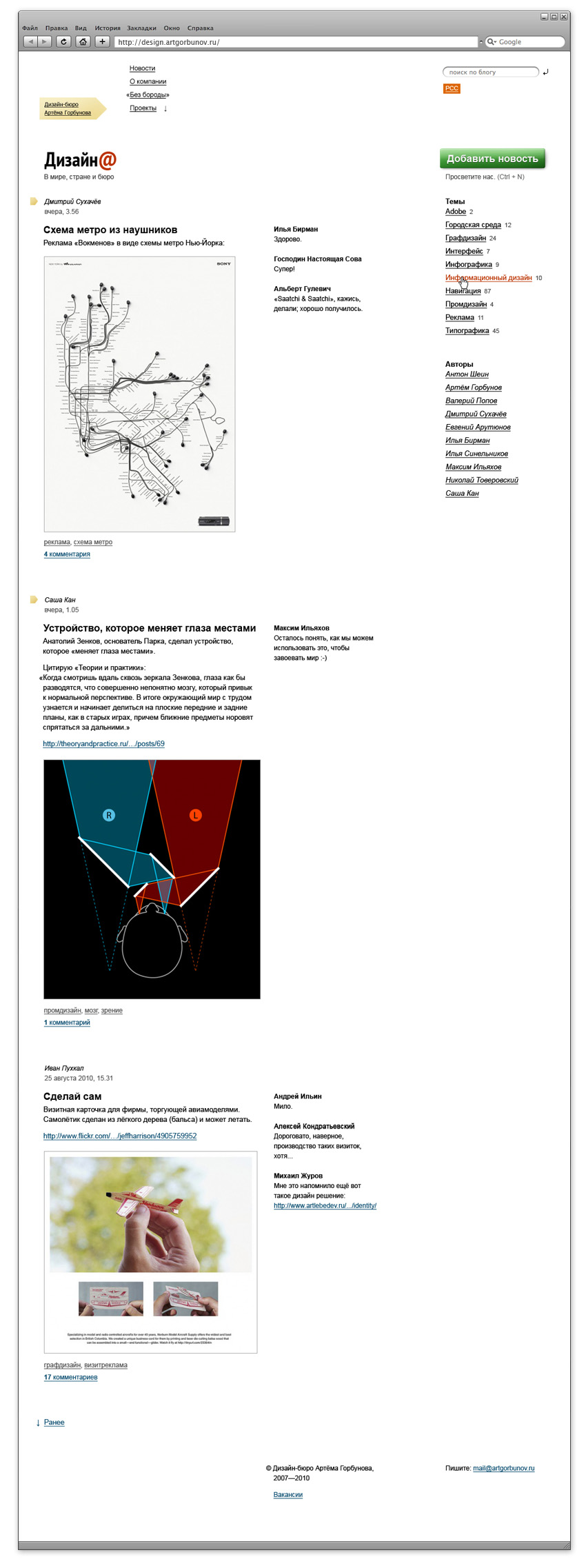
Общий взгляд на проделанную мной работу (титульная страница со свежими постами):

Модульная сетка
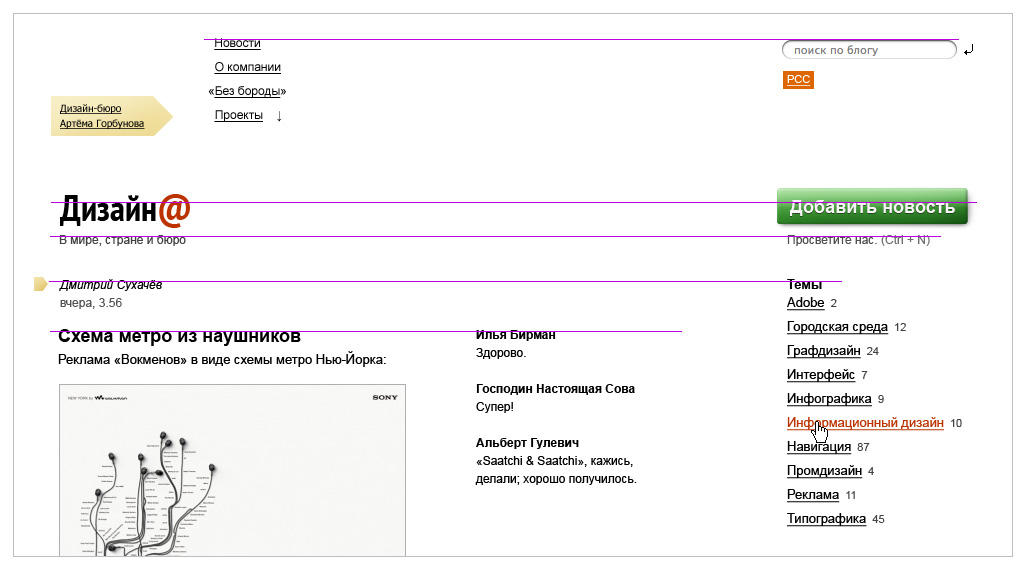
В откорректированной версии особое внимание уделено, во-первых, модульной сетке.
Блоки, находящиеся на сходной высоте, выровнены по горизонталям, и не «гуляют»
то вверх, то вниз:

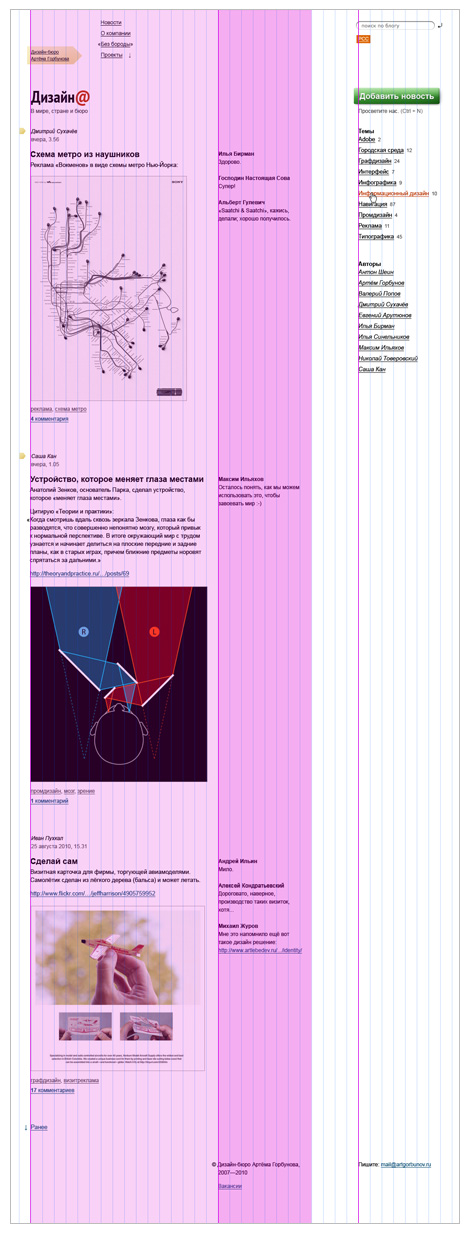
Распределение контента по горизонтали я сделал в соответствии со своей модульной
сеткой. Менее насыщенная фиолетовая заливка — область поста; более насыщенная —
блок свежих комментариев; правый блок информации (поиск, РСС, кнопка, темы,
авторы и «пишите» в футере) выстроен чётко по вертикали:

Шрифты
Когда я начал делать свою версию дизайна, то решил унифицировать все шрифты,
предоставив голос Arial`у. Двумя исключениями стали логотип бюро и заголовок
«Дизайн-собака». Последний набран PT Sans Narrow Bold — типографские приёмы
шрифтового набора хорошо смотрятся и на страницах сайтов, особенно когда речь
идёт о заголовках.
Сделано чёткое смысловое разграничение по размеру:
12 pt — имя автора в посте, дата, теги, комментарии, менее важная информация;
13 pt — весь основной текст;
18 pt — заголовок поста.
Имя автора, как в посте, так и в общем списке, подано курсивом — для быстрой
ориентации.
Применён приём набора серым цветом — в отношении не самой главной,
сопроводительной, информации.
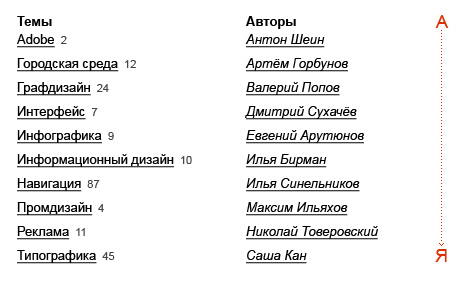
Одна из основанных реформ — списки тем и авторов организованы в алфавитном
порядке. Так легче найти нужное. У каждой темы есть число, которое информирует,
сколько там постов. Имена сотрудников дизайн-бюро написаны полностью.

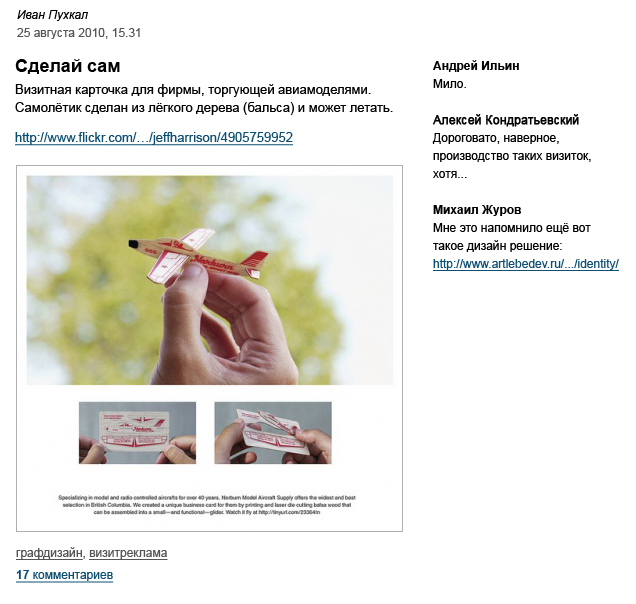
Посты
Первое, что мне захотелось изменить, когда я только взглянул на «Дизайн-собаку», —
это систему подачи свежих комментариев. По центру страницы — большой объём
неизрасходованного свободного места, а типографски не оформленные комментарии
ниже постов создают путаницу. Как минимум, потому, что имена авторов комментов
никак не выделены.
Хотя, полагаю, проблема может быть и надуманной, но решение вынести комментарии
отдельным блоком возле поста кажется более элегантной. Например, сразу видно, где
люди высказались, а где — нет.

Ввиду того, что на пост ведёт ссылка с количеством комментариев, в новой
версии она выделена цветом берлинской лазури, дабы отличаться. (А то больно много
чёрного цвета.)
Я работаю на ноутбуке, у меня светлый экран, и я не сразу вижу подсветку-плашку
в имени авторов из бюро. Поэтому появилось решение создать выносные иконки-якоря
в стиле лого Бюро Горбунова. Листаешь страницу вниз, и сразу видно, сколько
новостей от бюрошных товарищей:
![]()
Да и сами блоки постов после перераспределения информации стали более
скомпонованными, ведь не слишком широкие текстовые блоки — залог читабельности
веб-страницы. А ещё между постами стал больше отступ, поэтому при быстром
листании контент не сливается в кашу. (Или же, просто, это у меня тяга к более
свободному пространству на страницах :-))
Украшения
Вообще, дизайнеры ДБ А. Г. рисуют охренительно красивые кнопки (например, для
интерфейса информдисплеев МГИМО), и поэтому несколько аскетичный и скучный
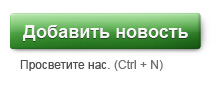
«крест-плюс» добавления новости немного обескуражил. Кнопки — важный элемент
любого интерфейса. Красивые кнопки привлекают внимание, на них хочется нажать.
По этой причине призыв к добавлению новости я визуализировал зелёной кнопкой,
которая сразу выделяется, но при этом не дисгармонирует с общей концепцией:

P. S. И ещё один немаловажный момент. На странице просмотра поста я бы добавил
подписку на комментарии и обновления (через электронную почту) — это сделало
бы дискуссию более живой: посетители всегда были бы в курсе, где, кто, что
и когда написал. Такая система реализована, например, на «Бонин.ру».
Разработчики проекта